Cada vez más personas ven nuestros proyectos web a través de su dispositivo móvil, por tanto es fundamental que adaptemos nuestro sitio a estas pantallas. Así que, dentro del curso para crear nuestra primera web con WordPress, vamos a crear una versión de la página especial para móviles con el plugin gratuito AMP.
¿Qué es y para que sirve AMP?
Como hemos dicho los navegadores móviles tienen un gran peso en el total del tráfico en Internet y eso hace que Google intente mostrar resultados que funcionen bien en ellos. Con esto pretende animar a los programadores a crear una versión para smartphones y tablets en los que la conexión no suele ser tan potente.
AMP es diseñado como una forma de distribuir contenidos de forma ágil y rápida, para todo tipo de dispositivos, se pueden servir los contenidos lo más rápido posible de esta manera, aún sin tener una total cobertura 3G o 4G.
Por tanto el plugin AMP para WordPress
Es el primer plugin que apareció para implementar AMP en WordPress, también es el más simple y fácil de configurar para que funcione en tu web.
Solo con instalar AMP para WordPress tendremos funcionando una versión AMP de nuestro proyecto con la apariencia estándar. Para comprobarlo bastará con que añadamos al final de las URL /amp/, es decir, la versión AMP de nuestra web.
Instala y activa el plugin como siempre
Como todos los plugins de este curso, está en el repositorio gratuito de WordPress, así que solo debes buscarlo en la sección de instalar plugins de nuestro escritorio: Plugins> Agregar nuevo en tu escritorio. Busca ‘AMP’, descarga, instala y activa el complemento
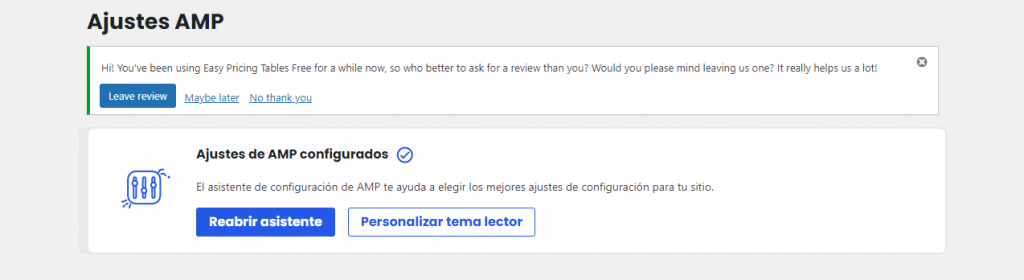
AMP ya está así configurado de una forma básica
Como hemos dicho genera una versión AMP directamente y sin tocar ningún ajuste. No obstante puedes revisar las configuraciones abriendo el asistente.
Puedes mirar dentro de este asistente para comprender mejor el funcionamiento del plugin y lo que hace con tu web o tocar directamente los ajustes que podemos seguir viendo en pantalla.
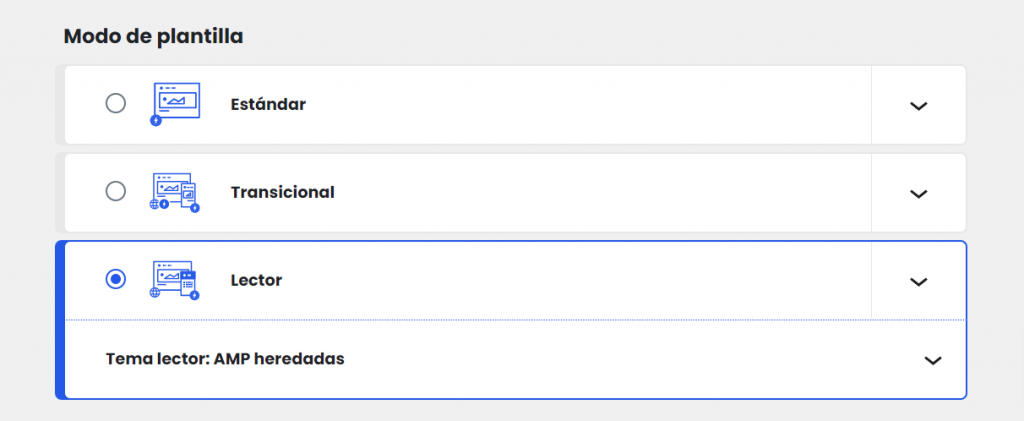
Elige una plantilla
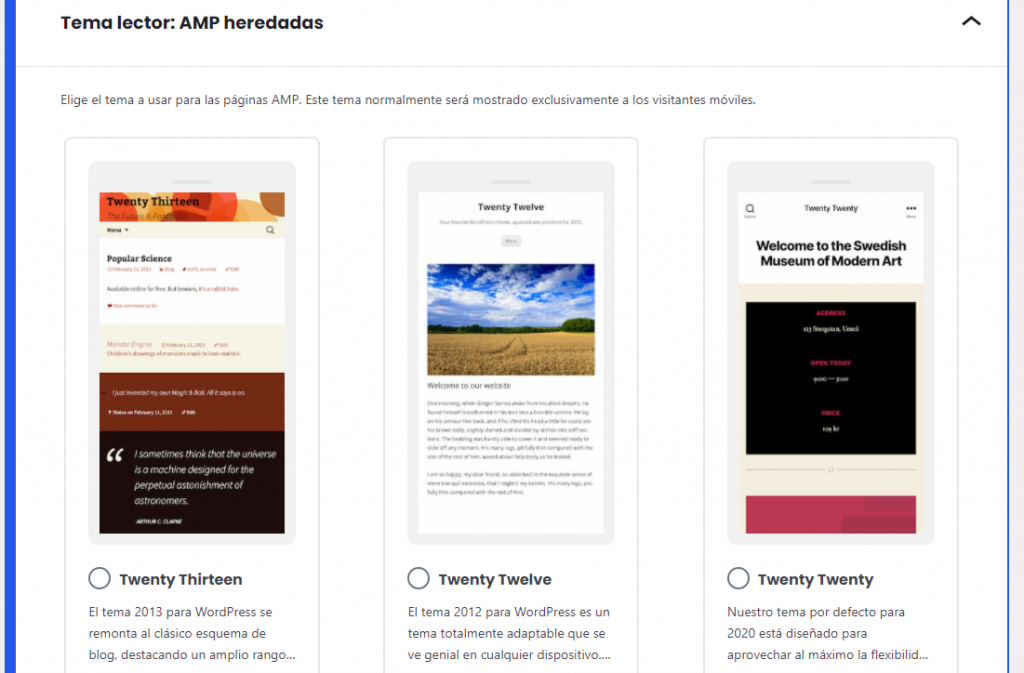
Lo ideal es que este modo de plantilla se dejara como ves en la imagen, en modo lector y con un tema AMP heredado del que actualmente funciona en tu proyecto web.
Aunque puede que tengas que hacer alguna prueba con los otros modos de plantilla u otros temas que puedes ver si abres esa pestaña.
Todo es hacer pruebas y ver como queda tu web en el móvil, lo que más te guste es lo que debes escoger.
Asegúrate que AMP redirige a tu versión para móvil
Así debe estar marcada la casilla para que nuestros visitantes de móvil accedan a la versión adecuada.
Otros ajustes del complemento
Aquí puedes especificar a AMP el tipo de contenido que quieres que se sirva con versión para móvil:
Nosotros preferimos que se sirva todo el contenido: Entradas, Páginas y Medios.
También puedes suprimir algunos plugins para que no actúen en la versión móvil.
Aquí podemos especificar como queremos que sea la ruta completa de las URL de nuestra versión AMP.

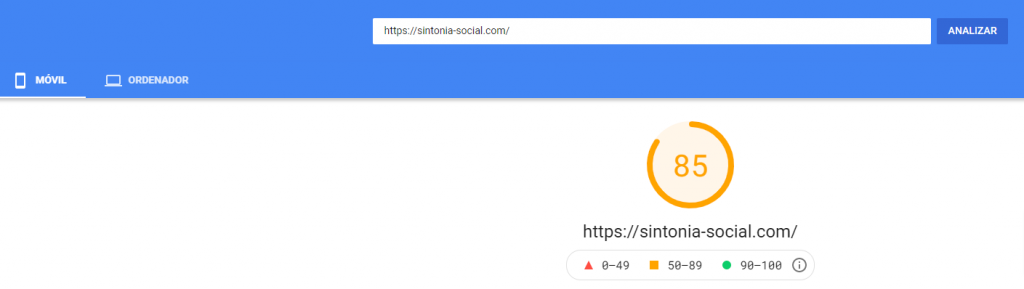
Comprueba los cambios con Page Speed Insights
Si nos dirigimos a esta herramienta para desarrolladores de Google, podemos comprobar los cambios, observar la velocidad de nuestra web, antes y después de activar AMP. En realidad podemos hacerlo con cualquier plugin que instalemos o cambio significativo que hagamos en el proyecto.
Solo tienes que copiar y pegar la dirección de tu web en el cajetín de Page Speed Insights, después pulsa analizar
En poco tiempo tienes el análisis de la velocidad de tu web:
Todo lo que esté en verde es casi inmejorable y le encanta a Google.
Haz esto antes y después de implementar AMP y otros cambios importantes en tu web. Ahora te dejamos el vídeo completo de la lección de hoy para que repases y efectúes la instalación del plugin.
Y ahora puedes seguir con nuestro curso gratuito Tu primera web con WordPress