Vamos en esta primera parte de la lección a diferenciar entre páginas y entradas para luego, en una segunda parte, aprender a crear páginas en WordPress.
Diferencia entre entradas y páginas para nuestro proyecto en WordPress
Páginas
Las páginas son las secciones fijas de nuestra web, también en algunos casos podemos decir que son la parte comercial, la de vender nuestros productos o servicios.
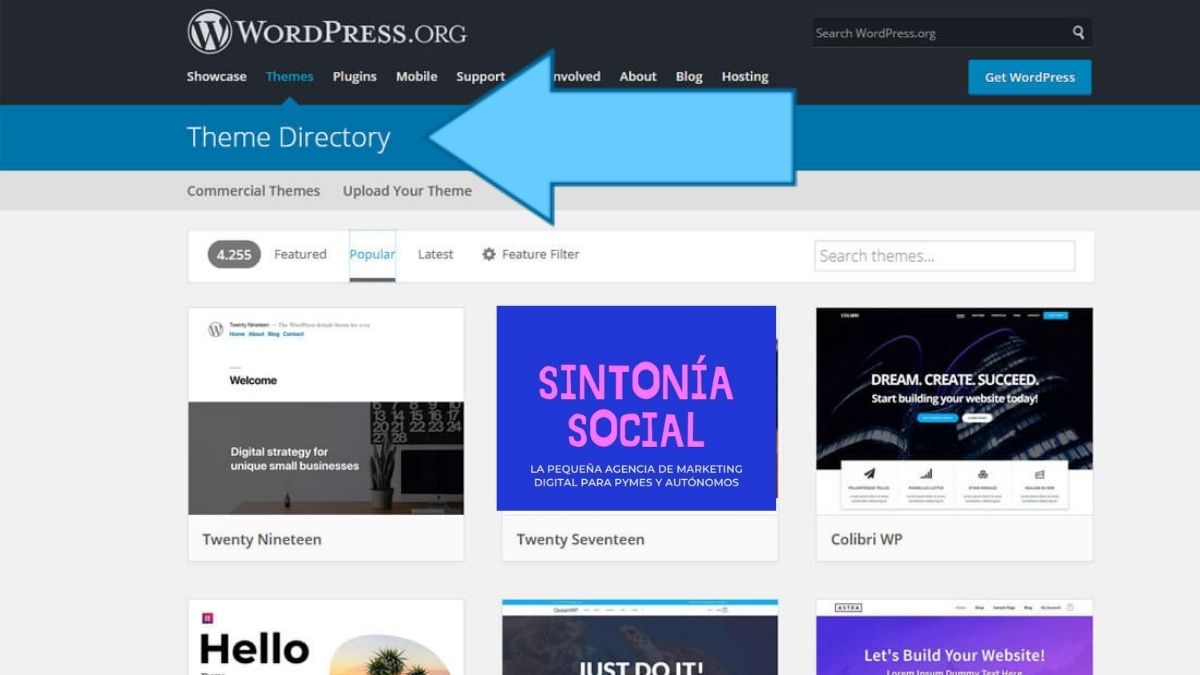
Si nos fijamos en la página principal de la web Misdinámicas.com, vemos que tenemos unos enlaces a unas secciones fijas que son las de talleres de risoterapia, la tienda para vender los libros de recursos… seguimos más para abajo y vemos los enlaces que nos llevan a las paginas donde se venden actividades tales como jornadas gastronómicas, paintball, etc.
Si pinchamos en cualquiera de estos enlaces vemos la página en sí, es un tipo de página digamos comercial orientada a vender este tipo de actividades.
Entradas en un blog
Las entradas son un tipo de contenido orientado a atraer hacia nuestro sitio a la audiencia potencial hablando de temas que les puedan interesar. Siguiendo el ejemplo con mis dinámicas, vemos la sección últimas entradas, donde aparecen los últimos artículos del blog.

Estas entradas se pueden categorizar, tienen un formato de fecha, dan la posibilidad a los visitantes de subscribirse al blog por que es interesante para ellos.
Estas entradas son las que constituyen el blog, una especie de revista temática que nos ayuda a atraer al público que consideramos objetivo para nuestro negocio. En ellas debes ocuparte de insertar enlaces hacia las páginas interesantes de tu sitio web, hacia el contenido comercial donde le quieres vender a tu audiencia tus productos o servicios.

Crear y editar páginas en WordPress
Lo mejor que podemos hacer antes de empezar a crear la primera página es hacernos un borrador, diseñar como va a ser esa página. Esto debemos hacer con todas las demás, nuestro sitio web no solo debe estar en nuestra cabeza, también en un documento. Para esto yo uso canva.com, que es un editor gráfico gratuito y online del que hablaremos en otra ocasión.
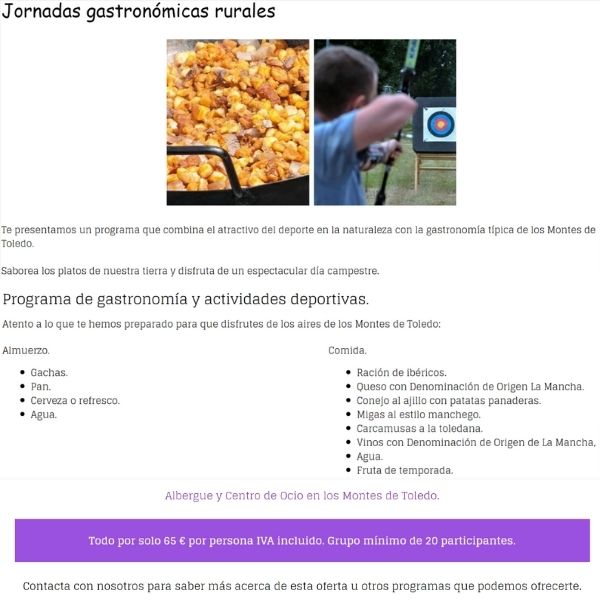
Para esta página inicial de ejemplo he diseñado esto:
Tenemos un menú en la cabecera, una gran imagen atractiva relacionada con el exotismo de los viajes, un titular de bienvenida (que es un texto de encabezado), tres columnas con las secciones de la web que son imágenes que contienen un enlace hacia la página de destino y una sección que será la de últimas entradas del blog.
Crea la página desde el menú lateral de wordpress
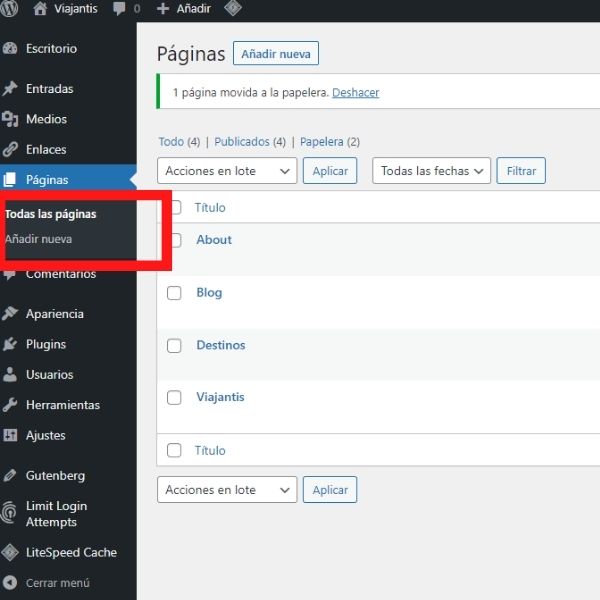
Vamos a empezar creando la pagina principal o Home de nuestro proyecto, para ello vemos en el menú lateral la pestaña Todas las páginas y Añadir nueva. Veremos como se abre en el navegador la nueva página en blanco.

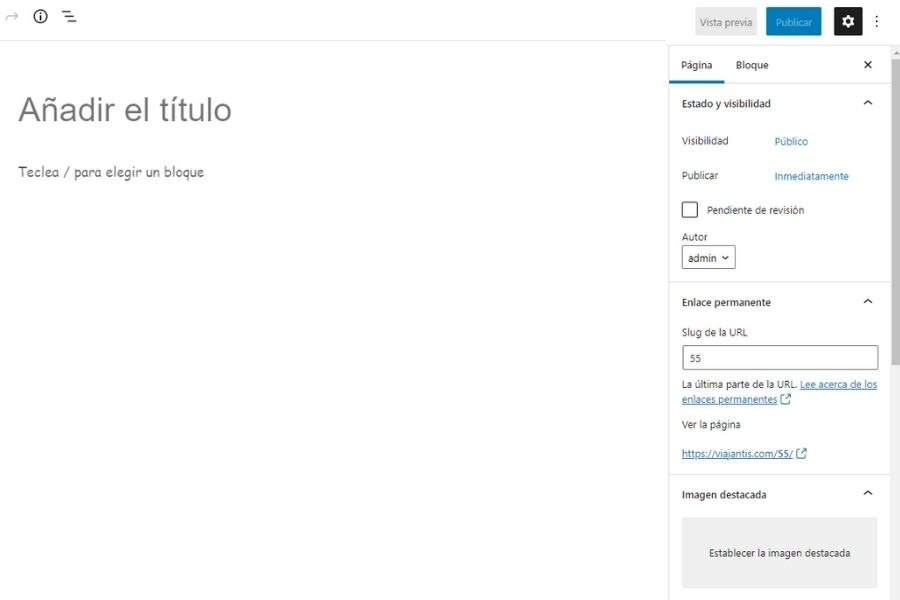
Vemos como en la parte central de la pantalla vemos las opciones de Añadir el título y empezar a añadir bloques de contenido, ahora vamos con ello porque un poco más arriba (en la imagen los señalamos en rojo) tenemos distintas herramientas:
- El símbolo más dentro de un cuadrado azul es para añadir un bloque de contenido, es decir texto, encabezados, imágenes, enlaces…
- El lápiz de al lado son las herramientas que proporcionan diferentes interacciones para seleccionar, navegar y editar bloques.
- Luego puedes deshacer una acción que hayas hecho antes.
- El símbolo de Información nos cuenta las palabras que hemos escrito, los bloques, la jerarquía de encabezados del artículo.
Añade el título de tu primera página
Para añadir el título solo debes pulsar el cursor en el cajetín y empezar a escribir lo que hayas pensado, luego ya puedes ir añadiendo bloques para configurar tu página, pero antes vamos a examinar la parte derecha de la pantalla.

En esta parte derecha podemos seleccionar distintas opciones de nuestra página como quien es el autor, el slug o dirección Url de la entrada (que por defecto sería viajantis.com/titulo-de-la-pagina, pero que puedes modificar), establecer una imagen de portada… en definitiva puedes personalizar la página como mejor te guste dentro de los parámetros que permita el Theme que hayas elegido.
El título que escribas en su cajetín correspondiente será además el nombre de la página y aparecerá en los menús correspondientes.
Guttenberg es un editor por bloques
Ya explicamos en otra lección que hay que instalar el plugin Guttenberg para tener un mayor grado de personalización en tus páginas y entradas, así que todas las explicaciones del curso en este apartado van dirigidas a realizarlas con este complemento.
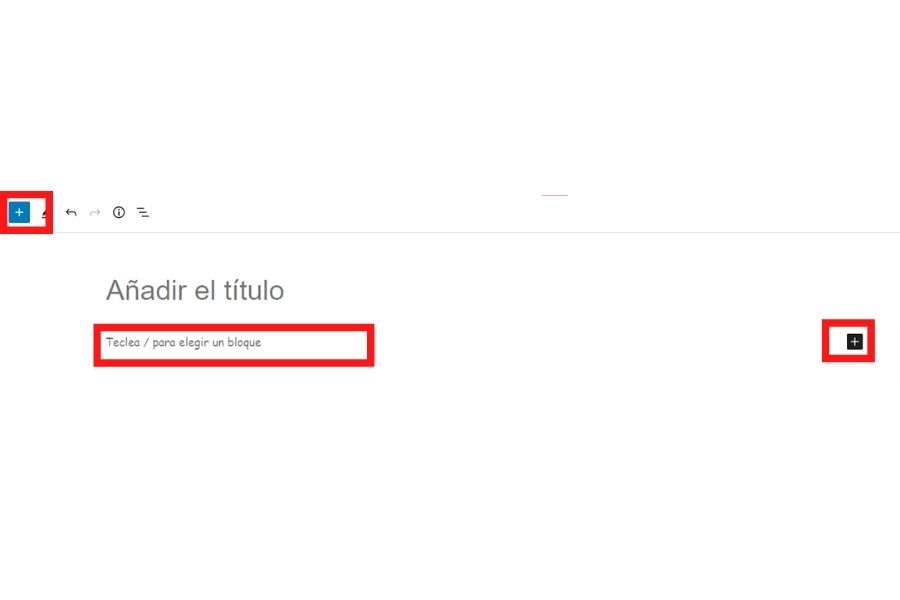
Guttenberg organiza el contenido por bloques que hay que ir añadiendo, si miras la parte central de wordpress vas a ver dos símbolos más (+), uno en la parte superior de la entrada que estás editando (en un recuadro azul), y otra en el cuerpo de la página que estás editando (en un recuadro negro). Puedes verlo en la siguiente imagen:

Añade una imagen
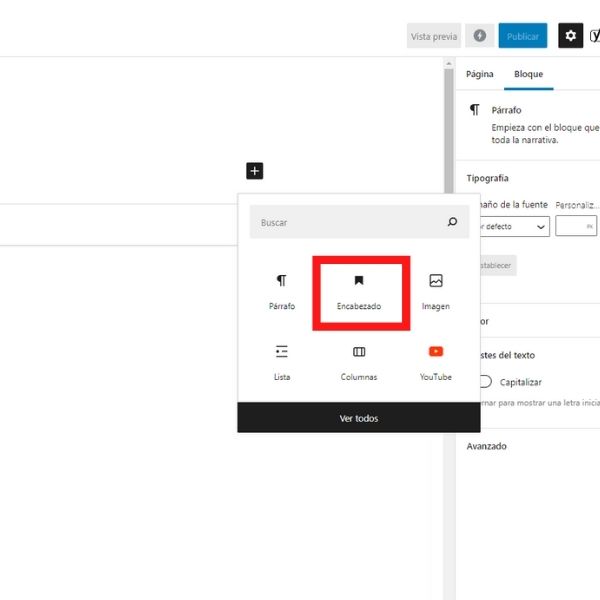
Pero según nuestro borrador debemos añadir una imagen que ya hemos preparado previamente en canva.com o similar, para insertarla en la parte superior de esta página debemos buscar el término imagen en el cajetín de búsqueda de los bloques:

Una vez elegimos la opción de insertar un bloque de imagen se abre una nueva pestaña para que puedas seleccionar el medio por el que subes la imagen. Puede pasar que hayas subido antes la imagen a la biblioteca de medios de tu proyecto en wordpress, que quieras insertar esa imagen mediante la dirección url o que la subas directamente desde tu equipo. Si eliges Subir se abre el directorio de carpetas de tu equipo para que selecciones la imagen que tienes preparada.
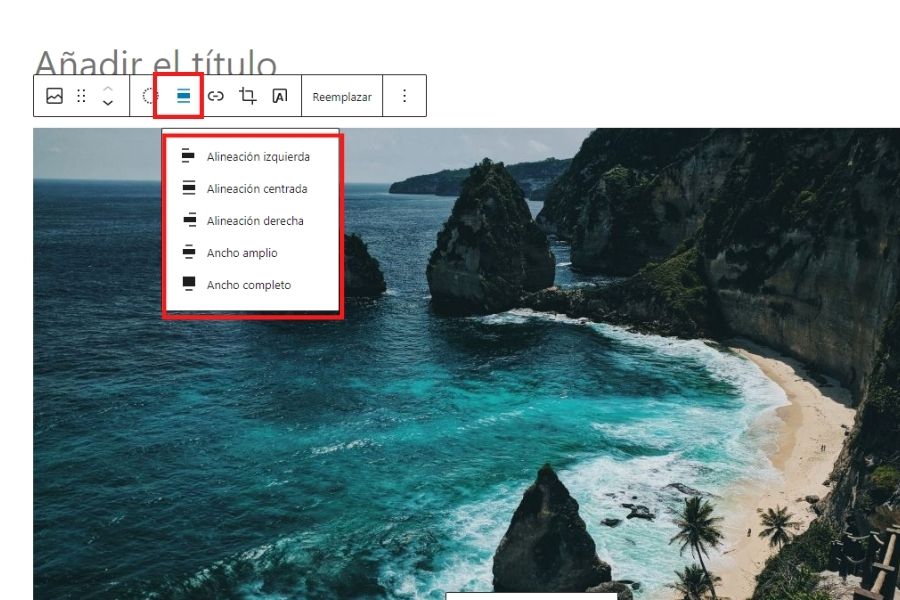
La imagen ya está subida pero para dejarla exactamente como queremos aún debemos abrir el menú de alineación, para ello pulsamos en la imagen recién subida y se abrirá su pestaña de opciones.

Así vemos el menú de alineación. Nuestro borrador nos indica que la imagen debe ocupar el ancho completo de la pantalla, seleccionaríamos por tanto esa opción. Aunque puede que no nos convenza el ancho completo y cambiemos de idea por el camino. Lo mejor es hacer una vista previa para ir viendo como quedan los pasos que vamos dando.

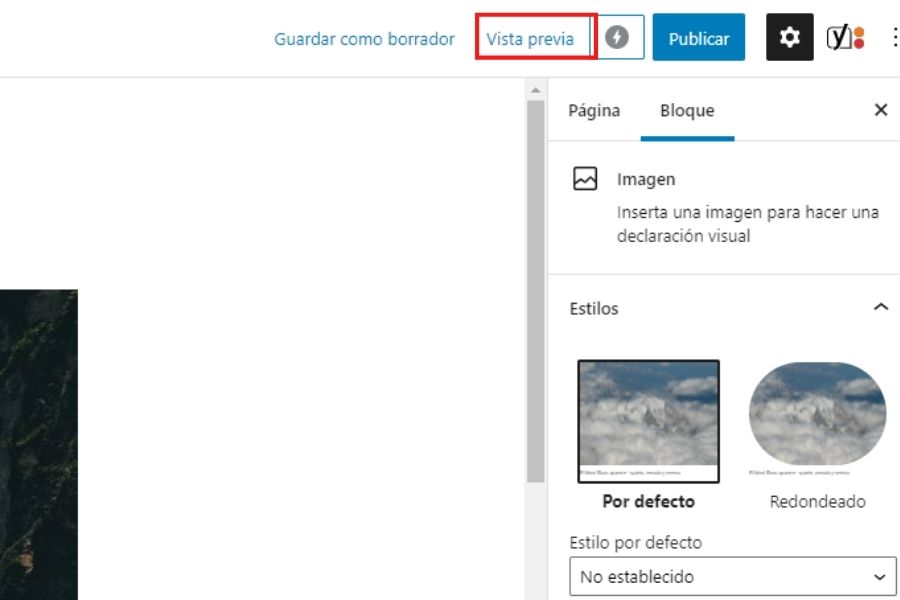
Esto lo podemos hacer en la parte superior derecha de la pantalla, justo al lado de Guardar como borrador, otra opción interesante que hay que ir haciendo de vez en cuando para no perder el trabajo realizado con cualquier incidente.
Añade un encabezado
Con el mismo método de añadir un nuevo bloque, seleccionamos Encabezado, esto nos permite poner un texto bien resaltado con el que recibir a los visitantes de la web.
Por lo tanto añadimos un nuevo bloque, seleccionamos encabezado y podemos seleccionar que tipo de encabezado (H1, H2, H3…). Esto nos permite establecer la jerarquía de los títulos y facilitar al lector la navegación por tu web (ah, y a Google, que es muy interesante, ya lo veremos en el curso de Seo básico).
En este caso vamos a seleccionar un H2, ya que el H1 es el título de la página. Además vamos a centrar el texto en la página con la opción de alinear que se abre en la misma pestaña.
Añadiendo texto a nuestra entrada
De nuevo clikamos en el signo más y buscamos la opción Párrafo, o empezamos a teclear directamente en el cajetín. Podemos escribir en WordPress o, si tenemos el texto escrito en un procesador de textos, copiar y pegar con el portapapeles.
También podemos alinear este tipo de bloques , subrayar (todo el texto o parte) en negrita o cursiva, insertar algún enlace y más opciones complicadas que no vamos a explicar en este primer curso.
Bloque columnas
Nuestro diseño original incluye ahora tres columnas, en cada una debemos insertar una imagen enlazada a otra página de nuestra primera web en wordpress. Parece difícil pero vamos a hacerlo paso a paso.
Lo primero es crear esas tres columnas, siempre y cuando ya tengamos creadas esas tres imágenes y las páginas a las que vamos a dirigir a nuestra audiencia. En realidad no hace falta que estas páginas tengan contenido, sol dirígete al menú lateral de WordPress y crea las páginas Destinos, Consejos y Alojamientos (bueno, los nombres que lleve tu proyecto claro) sin contenido, recuerda guardar como borrador la página actual claro.
Una vez tengas preparadas las imágenes y direcciones a las que redirigir podemos empezar a crear esas columnas:
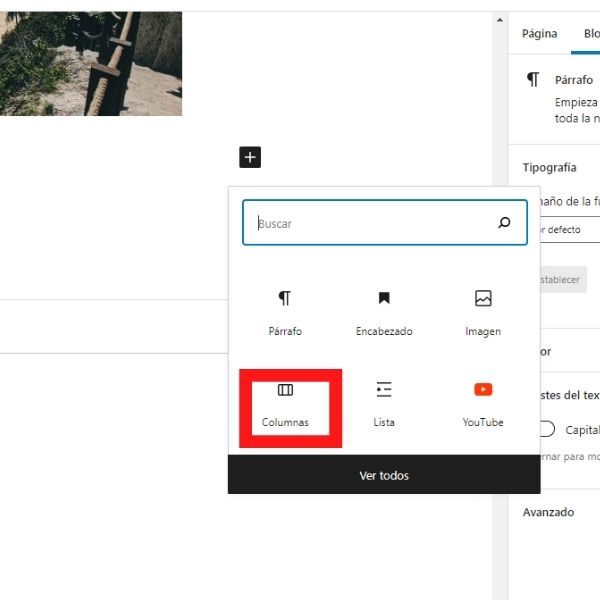
Añade un nuevo bloque, esta vez el de columnas para ver las opciones que tenemos en este complemento.
Veremos varios formatos de columnas, no solo en número, también en distribución de tamaños entre las mismas. Para nuestro proyecto elegimos tres columnas iguales.

Vemos las tres columnas con su símbolo + preparadas, ahora establecemos el formato de cada una de ellas. Van a ser tres imágenes, pero puede ser cualquier bloque de Guttenberg.
Esta imagen puedes alinearla a tu gusto igual que todos los demás bloques, al final cada columna es un bloque individual.
Insertar un enlace en cada imagen

A mi me ha quedado así y ahora es el turno de insertar los enlaces que nos llevarán a las consiguientes páginas de Destinos, Consejos y Hoteles.
Selecciona con el cursor del ratón la primera imagen para que se abra el menú de opciones y pincha en el símbolo del enlace.
A continuación copia y pega el enlace de la página a donde quieres dirigir a tu audiencia, quizás tengas que pulsar antes en el lapicerito de editar.
Lo normal es que ese enlace sea por ejemplo: viajantis.com/destinos (o el título que le hayas dado a la url de destino), pero puedes asegurarte si la editas y buscas en el menú lateral derecho de la misma (recuerda guardar como borrador en cada paso),
Puedes cambiar el apellido de la url, conocido como Slug, en el cajetín superior, si, el que se lama Slug de la Url.
Si hemos dado todos los pasos correctamente tenemos tres columnas, cada una con una imagen que, al ser pulsada enlaza con una web de destino donde les doy a mis visitantes otra clase de información. Vamos a seguir elaborando el diseño que nos hemos planteado.
Incrustamos un vídeo de YouTube
Antes de colocar los enlaces a las últimas entradas de nuestro blog, vamos a incrustar un vídeo de YouTube. Lo lógico sería insertar un vídeo desde nuestro canal corporativo, pero si aun no tenemos podemos hacerlo con un genérico sobre lo bueno que es viajar o algo parecido.
Es muy sencillo, primero busca el vídeo adecuado en YouTube y pulsa en la opción compartir:

Después YouTube nos lo pone muy fácil, copia el enlace que te proporciona y ya lo tienes en el portapapeles listo para ser usado en tu página.
Suma ahora un nuevo bloque y busca YouTube, cuando se abra el menú correspondiente inserta la url que previamente has copiado en tu portapapeles.
Suma ahora un nuevo bloque y busca YouTube, cuando se abra el menú correspondiente inserta la url que previamente has copiado en tu portapapeles.
Estos vídeos u otra clase de incrustados los puedes también alinear o introducir en columnas como cualquier otra clase de contenido digamos «propio». Puedes ir viendo la vista previa de vez en cuando para ver como los diferentes cambios afectan a la página que estás haciendo.
Botones
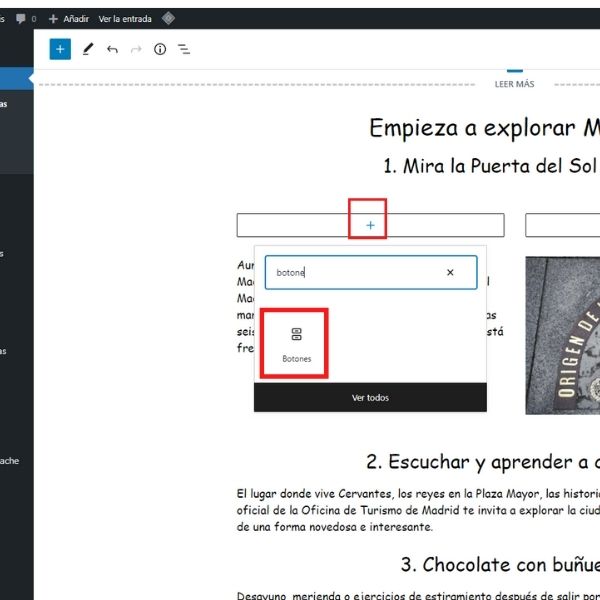
Otro bloque interesante en WordPress son los Botones, a los que se accede desde el mismo cajetín de añadir bloques.
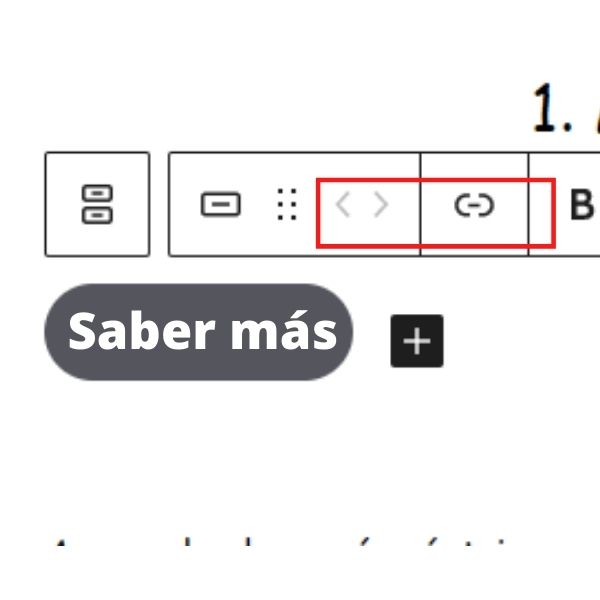
Así puedes añadir un botón cuyo texto sea Leer más, ve al enlace, compra esta excursión…. claro que debes insertar un enlace para que cuando tus lectores cliken, la web les dirija a la dirección deseada. En la imagen puedes ver el símbolo de enlace donde debes insertar el mismo.
Cuando tengas seleccionado el bloque del botón verás que en el menú lateral derecho de WordPress puedes configurar más ajustes como tamaño de texto, tipografía, color de fondo o de texto, hasta dejarlo a tu gusto.
Bloque de últimas entradas
Vamos a insertar el bloque de últimas entradas para que, cuando empieces a crear artículos en el blog, se coloquen bien a la vista esta página principal. Ya sabes que debes agregar un nuevo bloque y escribir «últimas entradas» en el cajetín de búsqueda.
En un primer momento solo salen los títulos y el enlace de los post, pero si abres el menú lateral derecho puedes hacer ajustes como mostrar un extracto de la entrada, la imagen destacada, el autor, etc.
No voy a explicar aquí todos los bloques de Guttenberg, puedes ir haciendo experimentos según te vayan haciendo falta elementos en las páginas que vayas construyendo.
La lección completa para crear y editar páginas en WordPress paso a paso en Youtube
Hasta aquí llega hoy la lección que hemos dedicado a crear y editar páginas en WordPress, cualquier duda puedes escribir en nuestra sección de comentarios.
Ahora puedes seguir aprendiendo a crear tu primera web con wordpress con otra lección.