Nuestra web puede ser muy espectacular y útil para la audiencia que buscamos, pero también puede ser invisible, no recibir apenas visitas por que Google (el principal buscador en nuestro entorno) no sabe de su existencia o no la considera relevante para mostrar en su búsquedas.
Llamar la atención del buscador rey es una tarea nada fácil y requiere de muchos factores, uno de ellos es la velocidad de carga, con que rapidez se muestra a los usuarios. Cuanto más rápida, más arriba sale en la lista de los resultados de Google.
Y para hacer más rápida nuestra web contamos con el plugin gratuito Autoptimize, que es el protagonista de esta guía básica de instalación y configuración.
Instala Autoptimize
Autoptimize está en el repositorio gratuito de wordpress por lo que puedes buscarlo como siempre en nuestra sección de instalar nuevos plugins en el escritorio de nuestro proyecto. Por tanto hacemos lo de siempre: buscamos, instalamos y activamos. A continuación nos pasamos por la pestaña de ajustes.
Configurando el plugin
Esta pantalla de ajustes, puede resultarte un poco confusa al principio pero comprobarás que la configuración de Autoptimize es más sencilla de lo que parece.
Antes de nada hay que aclarar que una configuración puede ser ideal para una web pero perjudicial para otra, nosotros vamos a ver una configuración general en esta lección.
Optimización de JS, CSS y HTML
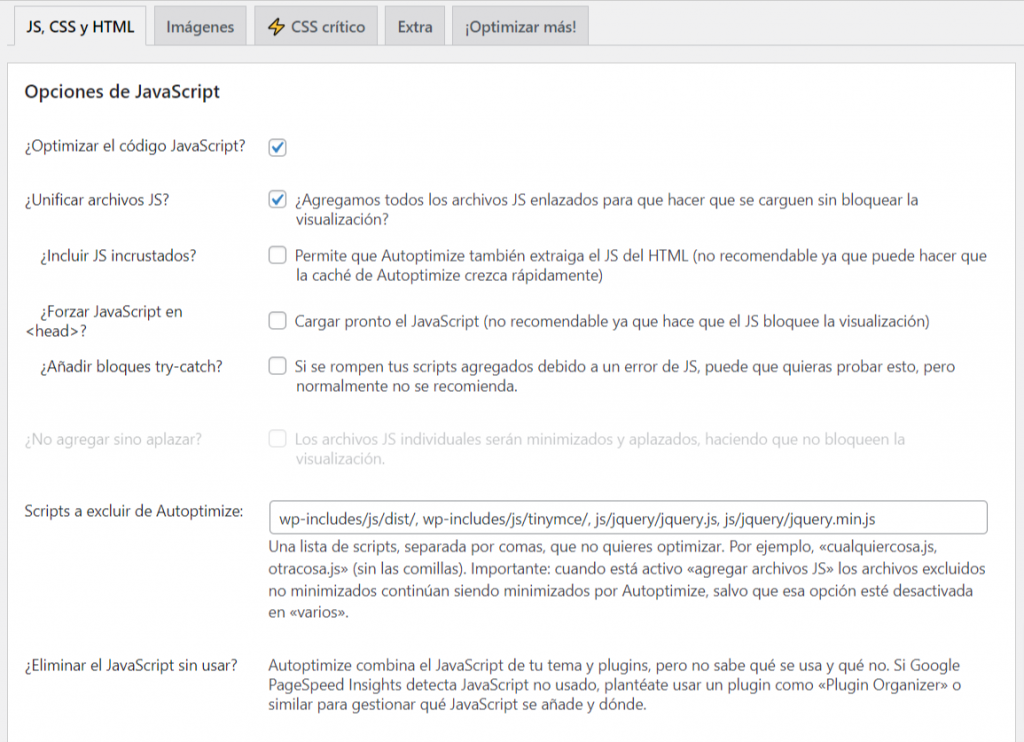
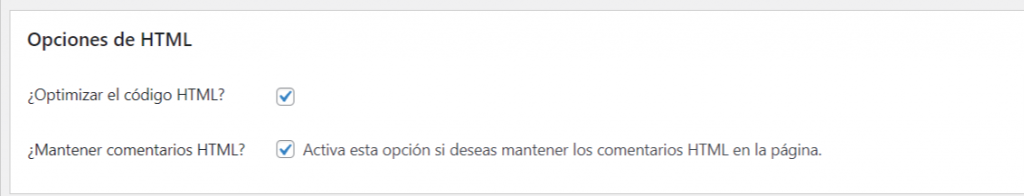
En la ventana de ajustes de Autoptimize nos topamos primero con la pestaña de JS, CSS y HTML. Aquí vamos a dejar activas solo las opciones que vienen por defecto, ya que suelen ser beneficiosas y solo en raras ocasiones perjudican a los sitios. Así que debemos tener activadas las siguientes casillas:
- ¿Optimizar el código JavaScript?
- ¿Unificar archivos JS?
- ¿Optimizar el código CSS?
- ¿Unificar archivos CSS?
- ¿Incluir CSS incrustados?
- ¿Guardar los scripts y el CSS unificados como ficheros estáticos?
- ¿Minimizar archivos CSS y JS excluidos?
- ¿También optimizar para usuarios conectados?




Recuerda hacer click en guardar cambios y también vaciar la caché. Es una opción que verás abajo del todo.
Copiando las configuraciones que se muestran en la imagen, podemos decir que es la configuración estandar del plugin Autoptimize.
Tal como vemos en las imágenes se podría definir como la configuración estándar de Autoptimize, aunque claro puedes lograr mayor velocidad en tu web.
El tratamiento de las imágenes en Autoptimize
El plugin te permite optimizar imágenes sobre la marcha, así pesan menos sin perder calidad perceptible y ganas velocidad en la web. Pero hay que pagar un complemento y como no queremos gastar más dinero en nuestro proyecto, lo pasamos por alto.
Lo que si nos interesa en esta pestaña es lo que se llama carga diferida de las imágenes. Es recomendable marcar esa casilla, con eso logramos que primero se cargue el texto, nuestra audiencia puede ir leyendo y después se cargan las imágenes. Así también ganamos velocidad.

Algunas opciones extras
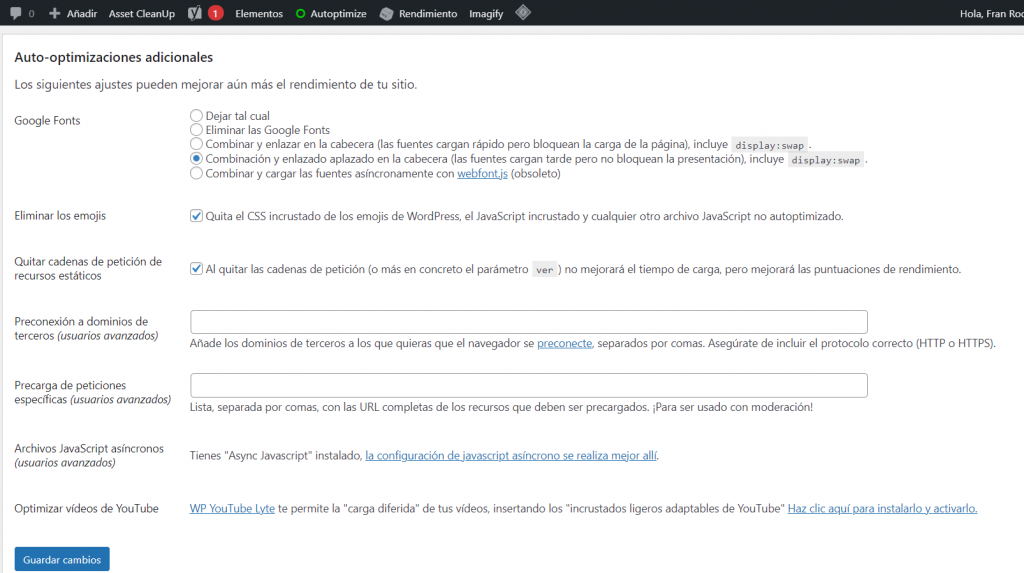
La pestaña de Extras nos brinda algunas configuraciones que nos pueden resultar interesantes. Estamos hablando de tu primer proyecto web, así que si no te sientes seguro haciendo más cosas, déjalo aquí. Si te atreves, vamos con ello:
- La primera de ellas es referente a las fuentes usadas en la web. Estas pueden hace que se retrase la carga a veces, sobre todo si usas Google Fonts, que al final es una forma de cargar recursos de otros lugares fuera de tu proyecto. Yo marco la casilla Combinación y enlazado aplazado en la cabecera (las fuentes cargan tarde pero no bloquean la presentación)
- Otra opción recomendable es la de «Remove emojis», que desactivará varios emojis de WordPress.

Lo demás no nos interesa, una vez hecho esto no olvides guardar cambios.
Ahora tenemos una configuración de Autoptimize más completa, nuestra web está preparada para cargar y mostrarse más rápidamente. Naturalmente que al ser una web prácticamente sin contenido, debe haber poca diferencia entre disponer o no de este plugin. Pero una vez que trabajemos el proyecto y tengamos mucho contenido, si se marca la diferencia.
Y ahora puedes seguir con nuestro curso Tu primera web con WordPress