En la lección de hoy de nuestro curso Tu primera web en WordPress, vamos a aprender paso a paso como crear menús y ubicarlos en nuestros lugares preferidos. El objetivo es ayudar a nuestros lectores a moverse en nuestro sitio con facilidad, que la experiencia en nuestro sitio web sea lo más agradable posible.
Como crear menús en WordPress paso a paso en vídeo
Si lo tuyo es que una imagen vale más que mil palabras, puedes ahorrarte la lección escrita y ver el vídeo tutorial en el canal de Youtube de ayuda digital a Pymes, autónomos y emprendedores.
Pero… ¿qué es un menú?
Es un elemento muy útil en tu sitio web ya que le dice a tus lectores qué tienes en el mismo para ofrecerles y a dónde pueden ir.
El menú es una lista (puede ser desplegable o no) de opciones de navegación en la que puedes combinar páginas, categorías y enlaces. En tu web no solo puedes tener el típico menú que lleva a las secciones principales en la cabecera, puedes hacerte uno con enlaces a tus redes sociales, por ejemplo.
Los pasos para tener un menú accesible a tu audiencia son los siguientes:
- Crea el menú y otórgale un nombre para distinguirlo de otros que te crees
- Indica las páginas, enlaces o categorías que lo integran
- Ubícalo en la parte elegida de la web o blog
Creando el menú
Empezamos haciendo nuestra recurrente visita al menú lateral izquierdo de WordPress para ir a la sección Personalizar y al apartado menús
Una vez estamos en la siguiente pantalla vemos como podemos elegir el menú que queremos editar y a continuación la opción Crear un nuevo menú. En el ejemplo vemos como tenemos seleccionado el menú legal y podemos ordenar o quitar elementos del mismo, en la parte central, o añadir nuevos elementos, al lado izquierdo de la pantalla.

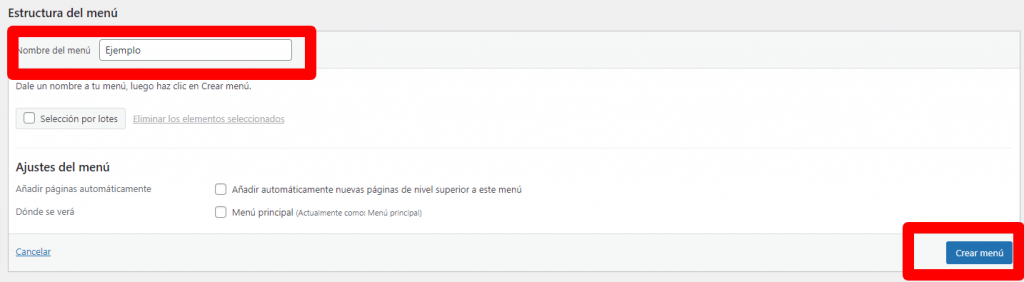
Si elegimos crear un nuevo menú debemos darle un nombre, a poder ser algo descriptivo como, principal, social, legal, enlaces importantes…. Ningún cambio surtirá efecto hasta que no pulsemos el botón Crear menú.
Edita el menú para indicar los elementos que deseas enlazar
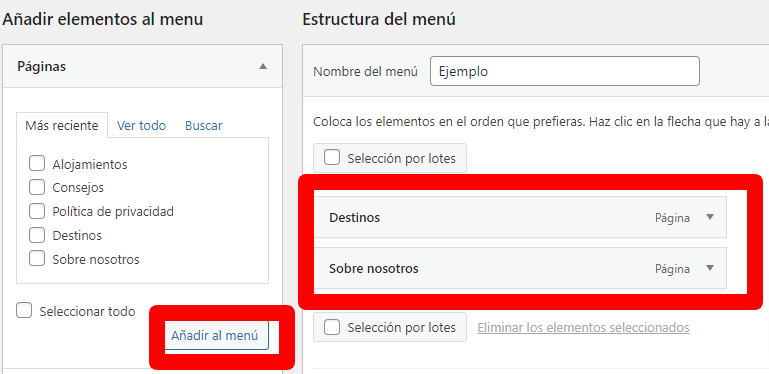
Cuando el menú está creado se puede seleccionar para editarlo y así incluir en el las páginas, entradas, categorías o enlaces personalizados que deseemos.


Hemos añadido solo dos páginas, pero podíamos haber añadido alguna entrada o una categoría. Si, también enlaces personalizados, pero para ello hay algún paso más.

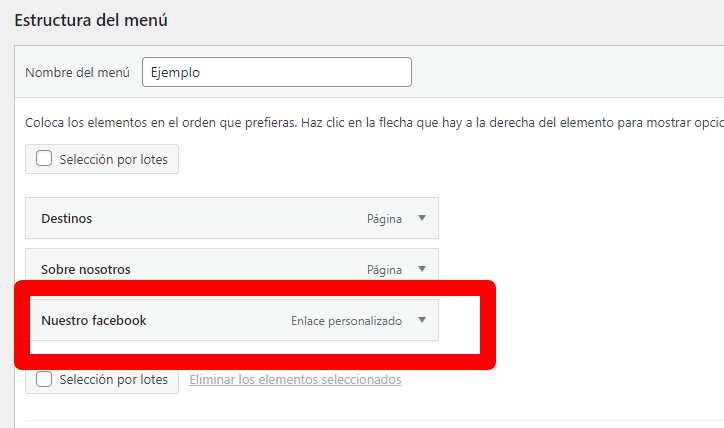
Abrimos la pestaña de Enlaces personalizados y pegamos el enlace que antes hemos copiado en el portapapeles. En nuestro ejemplo es la página oficial de Facebook de Viajantis.com. Luego escribimos un texto descriptivo y pulsamos en Añadir al menú.

Te recuerdo que ningún cambio surtirá efecto hasta que no pulsemos el botón guardar menú.
Ubica el menú
Para ubicar el menú, para que aparezca en tu web en el lugar deseado, vamos a salir de la pestaña Menús y vamos e entrar en la sección Widgets.
Así vemos como en la parte central nos aparecen todas las secciones donde podemos ubicar un menú: barra lateral derecha, cabecera, barra lateral izquierda, pie de página, etcétera.

Hay que abrir el desplegable de la ubicación seleccionada para ver que ocurre y ver que en esa zona (en nuestra web al menos) hay ya tres widgets:
- Un cajetín de búsqueda
- El Widget Entradas recientes
- Y un menú llamado Nuestras redes
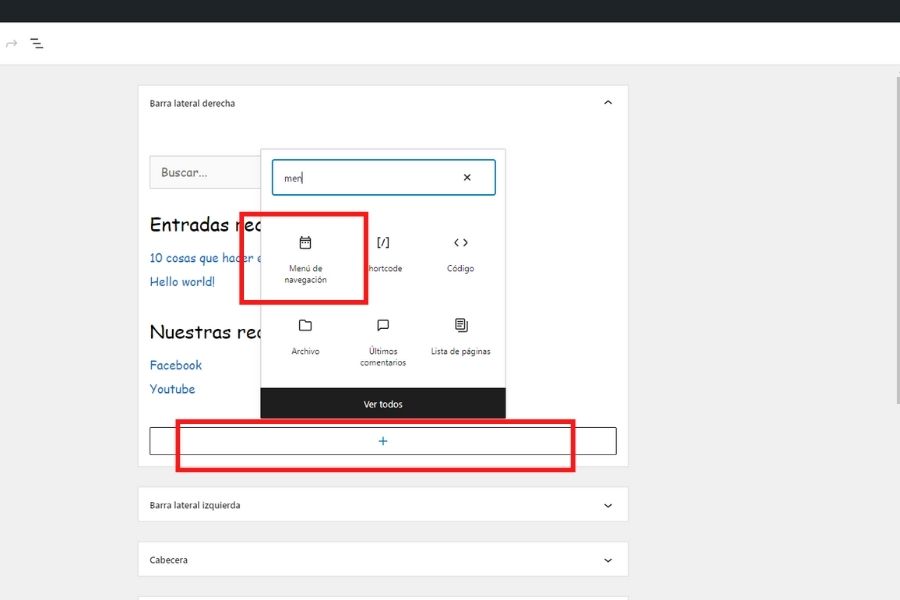
Además vemos el conocido símbolo + que nos indica que es ahí donde podemos agregar nuestro widget de menú Ejemplo.

Pulsa el símbolo + y busca menú en el cajetín de búsqueda de los widgets de Guttenber, verás como aparece menú de navegación, que es lo que buscas.

Así vemos como nos aparecen nuevas opciones, podemos indicar un título que será lo que nuestra audiencia vea en la web y el menú que quieres que aparezca en esta ubicación.

Solo nos queda actualizar…

…para ver el menú personalizado en la barra lateral del blog de viajantis.com, así los lectores lo tendrán a mano cuando naveguen por cualquiera de sus entradas.

El tutorial paso a paso de como crear, editar y ubicar menús en WordPress
Y hasta aquí llega la lección que hoy hemos dedicado a crear, editar y ubicar menús en WordPress, como todo lo relacionado con este curso gratuito «Tu primera web en WordPress», lo hemos hecho paso a paso. No obstante, cualquier duda o pregunta puedes dejarla más abajo en la sección de comentarios.
Ahora puedes seguir con otra lección de nuestro curso gratuito.